wordpressのデザインの変更はググれば、CSSコードが分からなくても、自分で簡単にできます。
今回はCSSって何?ってレベルの方でもデザインがいじれる様に解説していきます。ただ、ブログで書かれているようにやると、私と同じデザインになってしまうので、少しずつ少しずつググりながら修正を加えてオリジナルのブログデザインに仕上げていって欲しいと思います。
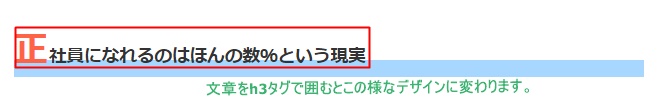
今回はお気づきの方もいらっしゃるかと思いますが、見出し(h3)のデザインを変更してみました。
こういうのをやるときはCSSの知識があった方がいいですが、今はコードを公開してくださる方がたくさんいます。私の基本的な考え方は、ブログをやり始めて間もない時は、記事を書く事に全力を注いで、デザインは二の次で良いって思ってるタイプです。記事をまず書いていかないと集客ができないからですね。
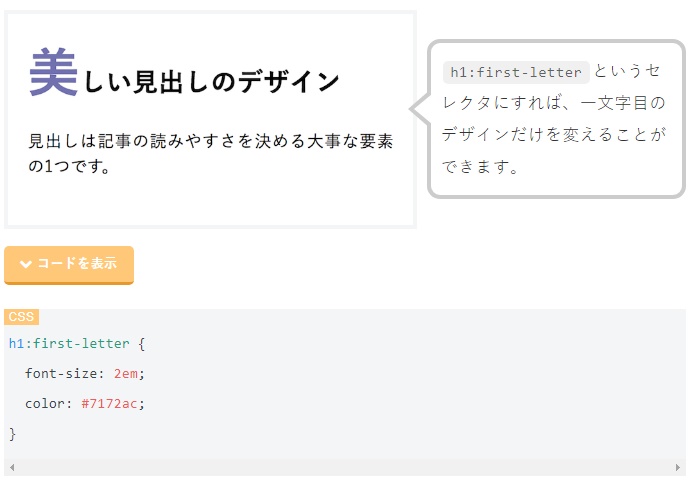
私自身も今は記事を書く事に日々邁進しているので、他のブロガーさんが公開しているコードを利用させて頂いております。で、今回はサルワカさんを参考にさせて頂きました。
[blogcard url=”https://saruwakakun.com/html-css/reference/h-design”]
h3の先頭に画像やアイコンでも貼ろうかと思ったのですが、読み込む度にサーバーへの負担をかかるのではないか?と、思って思い直しました。そこで様々なデザインを見てたら、一番に目をついた物がこちらの先頭をデカ文字にするデザインだったというわけです。

このコードをブログの外部エディターに加えるとデザインを修正できるわけですが、ここから修正を少し加えました。まず、コードの最初がh1となっていますが、これをh3に変更しました。また、字の色も多少変えてみました。今回はh3タグのみの変更なので。h1などの見出しタグの意味が分からない方はまずはググッてみましょう。
そして、いざ変更してみると、凄いことになりました。トップページから右サイトバーの先頭文字まで変更になってしまいました。

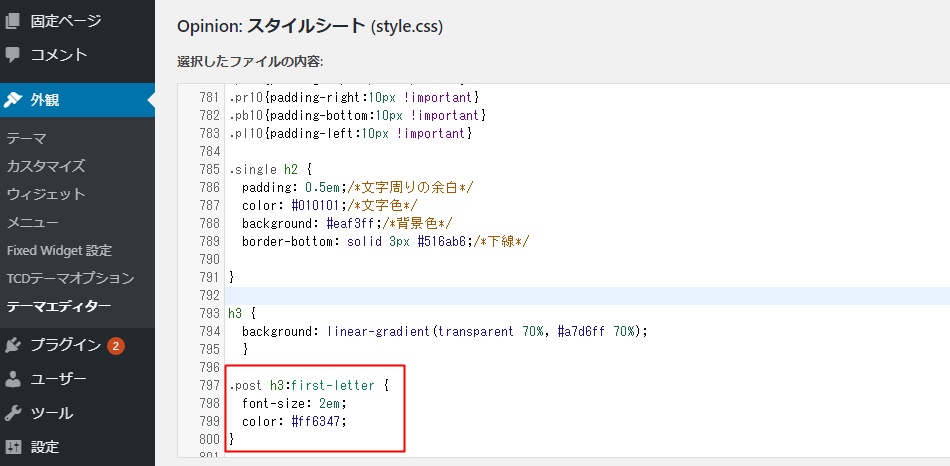
分かりますかね?こんなところ変えたかったわけではなく、記事中のh3のデザインのみ変えたかったのです。なので、コードを以下のように変更しました。
.post h3:first-letter {
font-size: 2em;
color: #ff6347;;
}
先頭に.postと書き加えました。h3とだけ書くと全ページに適応されてしまうので、記事中のh3のみを変えたいわけです。最初の.postという一文は記事中のみという指定ができる子孫セレクタといわれているものです。その子孫セレクタを書き加えました。
あとはこのコードを、テーマエディターに張り付ければ大丈夫です。

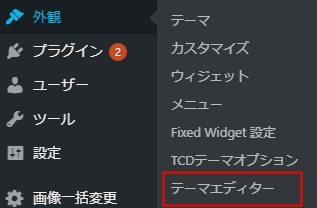
左側のメニューの「外観」⇒「テーマエディター」をクリックすると、以下の画面が出てきます。

コードの下までスクロールして、赤枠のコードをコピペで張り付ければ、記事中のh3タグのみに先頭デカ文字が適用されます。ブログ初心者の方は分からない単語が出てきたりすると、デザインを変更したりすることを諦めちゃったりするんですが、覚えてしまえば簡単です。是非、何度も見たくなる様な、愛着のわくブログを作っていって欲しいと思います。
